Concepteur
![]() Le concepteur vous offre les outils et les fonctions nécessaires pour personnaliser le modèle ou le thème choisi. Il ne propose pas d'éléments "glisser-déposer" ni de cadres JavaScript / CSS. En général, ces techniques conduisent à des sites web lents et de faible qualité, ce qui est déjà abondant sur le web. Au lieu de cela, la route du code propre et structuré est choisie, vous permettant de créer un site web de haute qualité, léger, super rapide et beau.
Le concepteur vous offre les outils et les fonctions nécessaires pour personnaliser le modèle ou le thème choisi. Il ne propose pas d'éléments "glisser-déposer" ni de cadres JavaScript / CSS. En général, ces techniques conduisent à des sites web lents et de faible qualité, ce qui est déjà abondant sur le web. Au lieu de cela, la route du code propre et structuré est choisie, vous permettant de créer un site web de haute qualité, léger, super rapide et beau.
Nous avons veillé à ce que le concepteur soit aussi convivial que possible, mais les nombreuses fonctionnalités s'accompagnent d'une courbe d'apprentissage plus abrupte. Il est recommandé d'apprendre les bases de HTML et CSS Si vous ne souhaitez pas investir le temps et l'énergie nécessaires, vous pouvez sans crainte sauter cette page.
Voici les autres options de conception qui ne nécessitent pas de connaissances techniques :
Naviguez vers Paramètres > Mise en page et cliquez sur l'onglet Designer. Cliquez ensuite sur Démarrer Le concepteur lui-même n'est pas adapté à une utilisation sur un téléphone portable. Nous vous recommandons d'utiliser un grand écran (au moins 1920x900 pixels) pour travailler confortablement avec le concepteur.

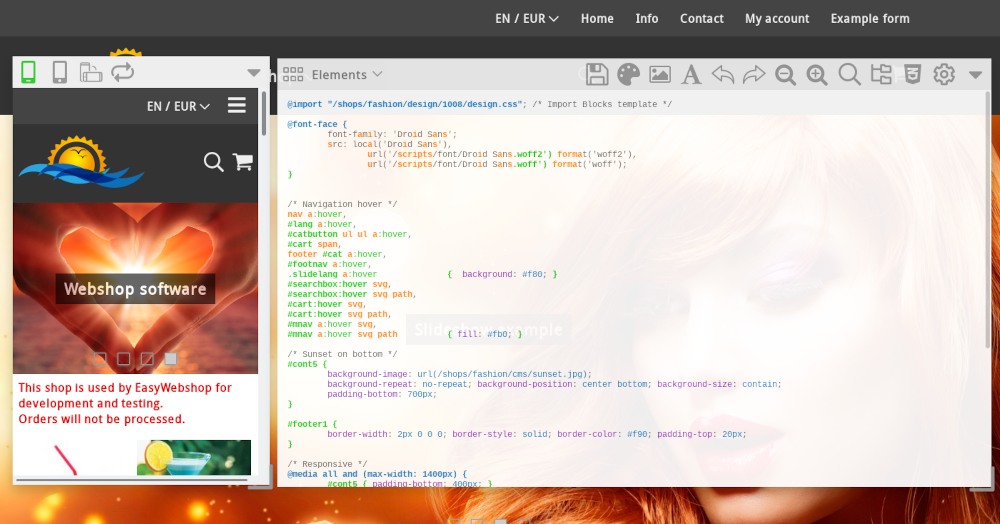
Le concepteur se compose de l'aperçu en arrière-plan, d'une fenêtre avec la vue mobile de votre site web et de la fenêtre du concepteur.
Vue mobile
La plupart des personnes visiteront votre site web à l'aide d'un smartphone. La vue mobile vous donne un exemple de l'aspect de votre site web sur un petit écran.
Veillez à ce que votre site web ne devienne pas trop large pour éviter l'apparition d'une barre de défilement horizontale. Tous les modèles et thèmes sont adaptés aux mobiles (responsive) par défaut, mais le concepteur laisse une grande liberté, de sorte que cela peut être perturbé.
Les icônes en haut vous permettent de visualiser à différentes résolutions.

L'icône Refresh vous permet de rafraîchir les scripts du site web afin d'afficher la dernière version.
Fenêtre de conception
Ci-dessous, toutes les icônes de la barre d'outils sont expliquées. Par défaut, seules les icônes des fonctions de base sont affichées. Cliquez sur l'icône Préférences et activez le mode avancé pour voir toutes les icônes.

Mes designs
La première icône vous donne un aperçu de vos designs personnalisés.
- Ajouter un dessin
- Ce bouton vous permet d'ajouter un nouveau dessin ou modèle ou de copier un dessin ou modèle d'une autre boutique en ligne.
- Publier
- Après la publication, le design sera en ligne et visible pour vos visiteurs.
- Editer
- Ceci vous permet de modifier le nom, les commentaires et les droits de copie du dessin ou modèle.
- Supprimer
- Cette action vous permet de supprimer le dessin ou modèle. Cette action ne peut pas être annulée.
Vous devrez confirmer si vous souhaitez supprimer un dessin ou modèle. La suppression d'un dessin ou modèle ne peut pas être annulée. Vous devrez créer un nouveau dessin ou modèle à la place.
Eléments
Les éléments forment la structure HTML de votre site web. Après avoir choisi un élément, vous verrez apparaître un formulaire web qui vous permettra de modifier les propriétés de l'élément.
De nombreux éléments et propriétés peuvent être personnalisés à l'aide du formulaire web. L'élément principal est la balise body des pages web. Ce formulaire modifiera automatiquement le sélecteur CSS sous-jacent.
Les propriétés qui ont déjà été personnalisées sont indiquées par un fond vert dans le champ du formulaire. Si vous laissez la valeur d'une propriété vide, celle-ci sera supprimée.
Éléments du tube
Certains éléments contiennent des sous-éléments. En cliquant sur les liens, un nouveau formulaire s'affiche et permet de modifier les propriétés du sous-élément.
Média
Les propriétés des éléments peuvent ne s'appliquer qu'à certaines tailles d'écran ou à la version imprimée. En cliquant sur les liens, les propriétés de l'élément sont adaptées à un support particulier.
Enregistrer
Utilisez cette icône pour enregistrer le dessin ou modèle. Cette opération n'entraîne pas la publication du dessin ou modèle.
Couleurs, images et type de police
Ces icônes sont une copie des fonctions de gestion de base de la mise en page Elles sont également affichées ici pour en faciliter l'accès.
Structure
L'icône de structure vous permet de modifier la structure HTML du site web. Vous pouvez ajouter, déplacer et supprimer des objets.
Il existe des objets visibles (fonction de recherche, panier d'achat, sélection de la langue, navigation) et des conteneurs invisibles qui sont utilisés pour structurer le site web. Les conteneurs sont généralement utilisés pour regrouper des éléments ou ajouter des arrière-plans.
Vous pouvez modifier la structure en faisant glisser des éléments ou en utilisant les flèches Haut et Bas. Vous pouvez ajouter un nouvel élément en cliquant sur le bouton Ajouter en bas. Pour supprimer un élément, cliquez sur l'icône Supprimer.
Votre navigateur web mettra automatiquement à jour l'exemple de conception. Si la mise à jour ne se fait pas automatiquement, cliquez sur Save dans la fenêtre de conception, puis sur Reload dans la vue mobile.
Personnaliser les feuilles de style CSS
La mise à jour des CSS vous permet de modifier les codes de mise en page (Code CSS) du site web et constitue la fonctionnalité la plus importante du concepteur.
CSS - Cascading Style Sheets n'est pas un langage de programmation mais un langage de style qui peut être utilisé pour définir la mise en forme des éléments d'un site web.
Personnaliser les CSS, c'est quelque chose pour un profane?
Les feuilles de style CSS peuvent être facilement apprises. Nous recommandons cette méthode aux utilisateurs qui souhaitent personnaliser leur propre site web et investir du temps pour se familiariser avec les CSS.
Liens utiles contenant des informations sur les CSS :
- W3Schools - tutoriels pour apprendre CSS
- CSS-Tricks - notre préféré avec beaucoup d'informations sur les CSS
Aide à la personnalisation des feuilles de style CSS
Pour les modifications du code CSS, notre service d'assistance ne peut pas vous aider. L'ajout d'un support CSS impliquerait une conception web personnalisée, ce qui rendrait EasyWebshop beaucoup plus coûteux. Nous avons le Summer of web design pour vous aider à créer un design personnalisé.
Nous ne recommandons pas de laisser les concepteurs web se connecter à votre boutique en ligne directement ou avec un compte administrateur. Cela conduit parfois à des discussions sur des modifications qui n'étaient pas souhaitées. Ne laissez entrer dans votre boutique que des personnes en qui vous avez confiance ! Au lieu de cela, le web designer peut créer une boutique en ligne de base et créer le design dans cette boutique en ligne. Vous pouvez ensuite copier le design dans votre boutique en ligne à l'aide de la fonction de copie.
Lors de la modification du CSS, des icônes supplémentaires apparaissent pour annuler et rétablir les modifications, réduire et agrandir le texte et une fonction de recherche. Saisissez un texte dans la barre de recherche pour le retrouver dans le code CSS. Appuyez sur Entrée pour mettre le texte en surbrillance s'il est trouvé et pour passer à l'instance suivante, le cas échéant.
Préférences
Ici, vous pouvez activer et désactiver le mode sombre, le plein écran et la coloration syntaxique du code CSS. Vous pouvez également rendre la fenêtre de conception transparente. Les préférences concernent la fenêtre de conception et non le site web.

Comment modifier la propriété X?
Changer l'arrière-plan
Choisissez l'élément que vous souhaitez, par exemple la page Web. À Image d'arrière-plan, cliquez sur l'icône Éditer l'image. Choisissez une image dans la liste ou Téléchargez une nouvelle image.
Vous pouvez également acheter une image en utilisant la Galerie. Si vous souhaitez utiliser l'image sur une page, nous vous recommandons le format web Pour les arrière-plans, nous recommandons le format Large.
Cliquez sur Insérer pour définir l'image comme arrière-plan. Une fois l'image d'arrière-plan définie, une icône Supprimer l'image apparaît également.
Modification des boutons
Choisissez l'élément Webpage et le sous-élément Buttons. Dans le formulaire, les propriétés telles que la couleur, la taille, le style de bordure, etc. peuvent être ajustées.
Le sous-élément Buttons mouse-over permet de modifier le style des boutons lorsque la souris les survole. Par exemple, le bouton peut être doté d'une couleur plus claire.
Personnaliser les couleurs
La manière la plus simple de modifier les couleurs est de le faire dans le code CSS. Les codes de couleur ressemblent à #ffffff ou rgba(255, 255, 255, 0.5). Dans ce dernier cas, le dernier paramètre (0,5 dans l'exemple) correspond à la transparence.
Liens utiles pour composer des couleurs :
- Color Designer - générez facilement des palettes de couleurs
- Color Combos - assemblez des combinaisons de couleurs
Personnaliser les polices
Vous pouvez modifier la police en sélectionnant un élément et en ajustant Font dans le formulaire.
Par défaut, tous nos modèles ont une police définie pour l'élément principal Webpage. Il est possible de définir différentes polices pour différents éléments. Nous vous recommandons de n'utiliser qu'une seule police afin de ne pas encombrer le site.
Questions fréquemment posées sur le concepteur
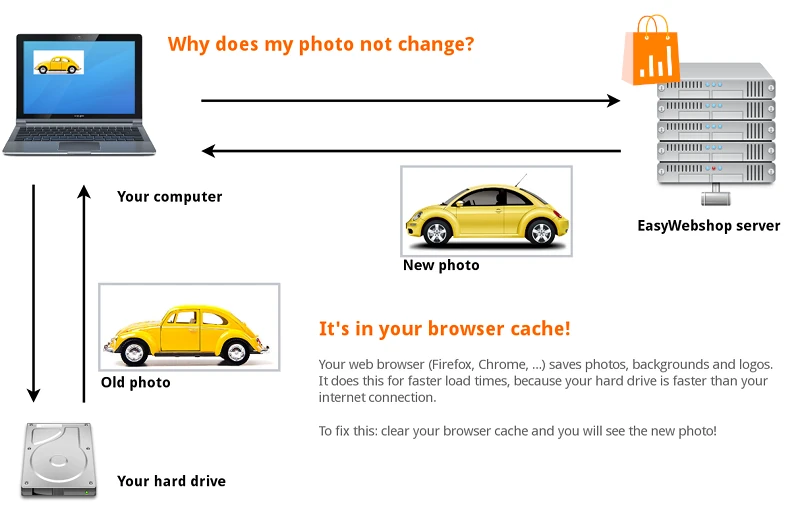
- Je vois toujours l'ancienne version du site web
- Cela est généralement dû au fait que les anciennes images se trouvent encore dans le cache du navigateur web. Un navigateur web (Firefox, Google Chrome...) enregistre les pages web et les images sur votre disque dur. Ainsi, lors de votre prochaine visite, la page se chargera plus rapidement. Lorsque vous visiterez la page, vous verrez l'ancienne version de la photo sur votre disque dur et non la version actuelle sur votre site web.

Pour résoudre ce problème : videz le cache de votre navigateur. La manière de procéder dépend et est différente pour chaque navigateur web. Vérifiez également que votre dessin ou modèle est Publié. - Mes textes ont disparu!
- La couleur du texte est réglée sur la même valeur que la couleur d'arrière-plan.
- Le favicon n'est pas affiché
- Utilisez un navigateur récent. Dans certaines anciennes versions d'Internet Explorer, aucune favicon n'est affichée. Connectez également un nom de domaine à votre boutique. Certains navigateurs affichent le favicon de EasyWebshop si aucun nom de domaine n'est connecté.
Page suivante: Modifier les textes et pages web
- Introduction
- Gestion des produits
- Configuration de la boutique
- Paramètres du compte et de la boutique
- Méthodes de paiement et prestataires de services de paiement
- Factures et conditions générales
- Définition des frais d'expédition
- Réductions et surtaxes
- Enregistrement et transfert des noms de domaine
- Boutique multilingue
- Connexion à d'autres plateformes
- Adresses web personnalisées
- Gestion de plusieurs boutiques en ligne (Multishop)
- Envoi automatique d'e-mails aux clients
- Concevoir une belle mise en page
- Gestion des commandes
- Marketing
- Modules
- Sauvegardes et exportation des données
- E-mail et messagerie web
- Comptes administrateur
- Photos de haute qualité
- Authentification à deux facteurs
- Étiquettes
- Meta tags - Vérification d'un site Internet
- Chat en direct
- Diaporama
- Analyse d'audience - Google Analytics
- Filtres
- Point de Vente (PDV)
- Champs du formulaire
- Produits numériques ou virtuels
- Système de réservation (Symcalia)
- Livre d'or
- Contacter le service d'assistance
