Разработка красивого макета
![]() Профессиональный макет важен для того, чтобы казаться надежным и завоевать доверие Ваших покупателей. EasyWebshop позволяет легко выбрать и персонализировать макет самостоятельно. Нет необходимости в дорогостоящем веб-дизайнере.
Профессиональный макет важен для того, чтобы казаться надежным и завоевать доверие Ваших покупателей. EasyWebshop позволяет легко выбрать и персонализировать макет самостоятельно. Нет необходимости в дорогостоящем веб-дизайнере.
Изменение макета не влияет на работу интернет-магазина. Любое изменение можно отменить или изменить позже. Поэтому не спешите экспериментировать с цветами, изображениями и шрифтами, чтобы добиться желаемого результата.
Добавьте около 10 товаров, прежде чем экспериментировать с макетом и конфигурацией.
Если Вы не хотите экспериментировать с макетом в своем живом интернет-магазине, Вы можете создать новый бесплатный интернет-магазин с помощью Multishop для экспериментов.
Управление раскладкой
Перейдите в Настройки > Макет. Ниже мы объясним, как работает каждая вкладка.

Шаблоны, темы и дизайны

Шаблоны - это базовые дизайны, которые стоят первыми в списке и не включают цвета. Они подходят для бизнес-сайтов, где основное внимание уделяется товарам.
Темы основаны на шаблоне и доработаны с помощью цветовых сочетаний и фонов. Они подходят для сайтов, где дизайн должен быть привлекательным.
Дизайны - это шаблоны или темы, которые персонализируются Вами, пользователем, с помощью конструктора. Этот метод подходит для пользователей, которые хотят персонализировать детали своего сайта.
Все шаблоны и темы дружественны к мобильным устройствам и оптимизированы для быстрой загрузки и оптимальной индексации в поисковых системах.
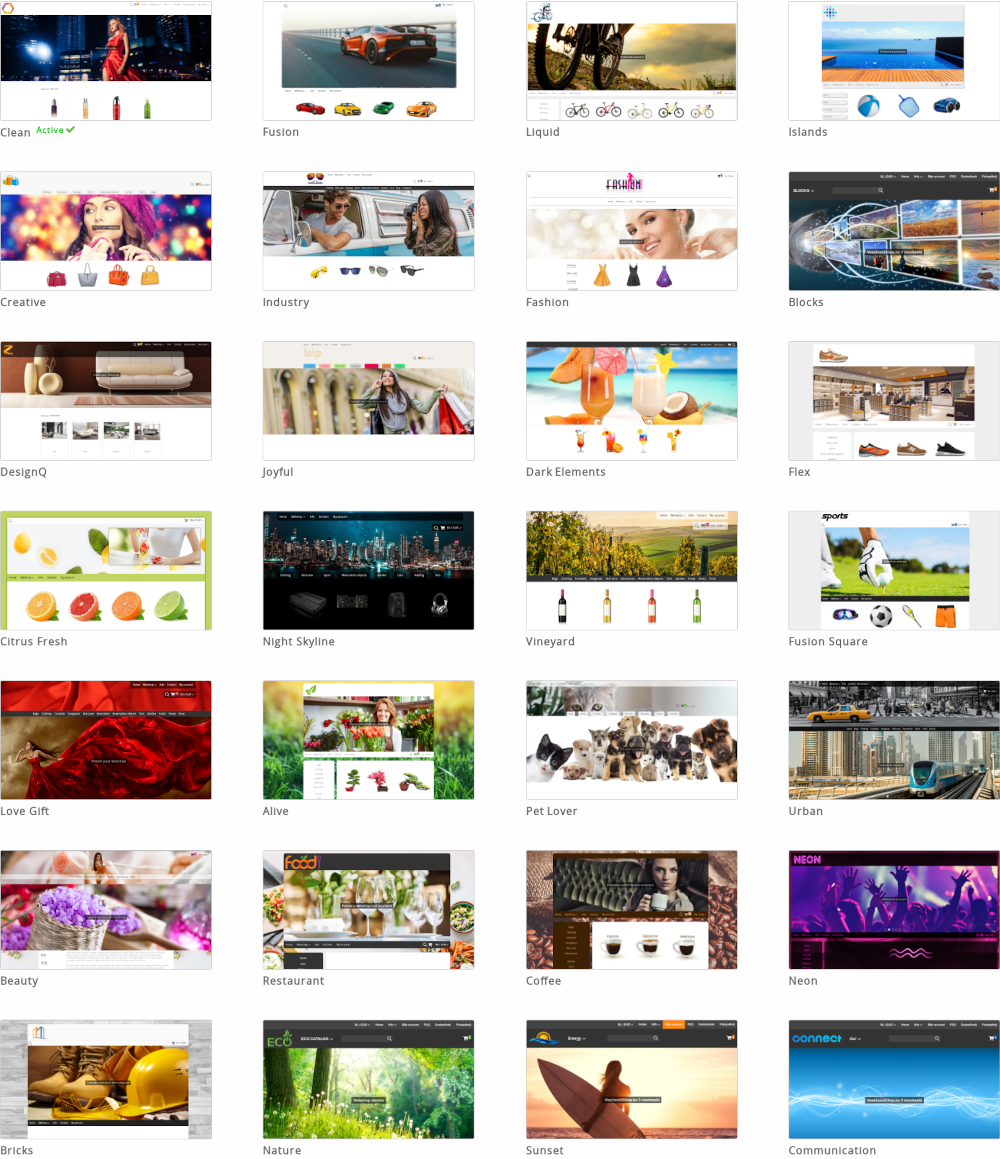
Выберите один из шаблонов или тем и нажмите Пример, чтобы посмотреть пример. Этот пример не будет виден Вашим посетителям.
Нажмите Опубликовать, чтобы установить шаблон или тему для Вашего сайта. Теперь он будет доступен для Ваших посетителей.
Логотип

На вкладке Логотип Вы можете загрузить логотип (компании), выбрав его и нажав Сохранить.
Если у Вас еще нет логотипа, Вы можете заказать его разработку у дизайнера логотипов. В EasyWebshop мы не занимаемся разработкой логотипов. Интересным сайтом, на котором можно заказать разработку логотипа, является 99designs.
Корректировка размеров логотипа после загрузки
- Масштаб
- Это настройка по умолчанию: логотип будет пропорционально уменьшен до максимального размера 300x100 пикселей.
- Crop
- Это позволит отрезать слишком большую часть логотипа.
- Без изменений
- После загрузки логотип не будет подвергаться никаким изменениям. Выберите эту опцию, если у Вас у самого есть логотип правильного размера.
- ico
- Стандартная фавиконка имеет размеры 16x16, 32x32 или 64x64 пикселя и содержит 16 цветов. Размер файла составляет не более 150 Кб.
- png
- Рекомендуемые размеры фавикона в формате .png - 196x196 пикселей.
- svg
- Для более высоких разрешений можно использовать фавиконы SVG. Обратите внимание, что не все устройства поддерживают фавиконы SVG.
- На сайте W3Schools есть колор кикер для легкого выбора цвета
- Узнайте больше о цветовом кодировании HTML/CSS
- Колор-дизайнер - легко создавайте цветовые палитры
- Color Combos - создавайте цветовые комбинации
- Будьте проще
- Ваши клиенты не покупают товар в зависимости от оформления сайта. Простой функциональный макет будет работать лучше, чем насыщенный макет с множеством ненужных отвлекающих элементов.
- Сохраняйте последовательность
- Выберите цветовую палитру и продолжайте использовать одни и те же цвета. Используйте один и тот же шрифт, если только Вы не знаете, что делаете.
- Получите вдохновение
- Нет ничего плохого в том, чтобы посмотреть, как это делают другие. Вы можете найти вдохновение в наших примерах.
- Фотографии оживляют сайт
- Узнаваемый логотип, четкие фотографии товаров и подходящий фон сделают Ваш сайт по-настоящему живым.
- Получите совет от друзей, семьи и коллег
- Спросите разных людей, что они думают о Вашем макете. Красивый макет - это субъективное понятие. Вы увидите, что существует множество противоречивых мнений.
- Обеспечьте достаточный контраст, избегайте ошибок в стиле
Некоторые распространенные ошибки:- Текст с низким контрастом
- Текст, который раздражает при чтении
- Большие блоки текста, выделенные курсивом, трудно читать
- ИСПОЛЬЗОВАНИЕ ЗАГЛАВНЫХ БУКВ В ОНЛАЙНЕ ПРЕВРАЩАЕТСЯ В КРИК
- Избегайте повторяющейся пунктуации!!!
- Мои тексты исчезли!
- Цвет текста установлен в то же значение, что и цвет фона.
- Фавикон не отображается
- Используйте последний браузер. В некоторых старых версиях Internet Explorer фавикон не отображается.
Также подключите доменное имя к Вашему магазину. Некоторые браузеры отображают favicon EasyWebshop, если не подключено доменное имя.
Мы не рекомендуем делать логотипы слишком большими. Это затрудняет работу посетителей со смартфонами. Если логотип слишком широкий, появится горизонтальная полоса прокрутки. Если логотип слишком высокий, то придется прокручивать больше страниц по вертикали.
Установленное по умолчанию значение 300x100 пикселей подходит для большинства ситуаций. В некоторых темах лучше сделать логотип больше или меньше.
Максимальный размер логотипа - 25 МБ. Возможные форматы файлов: .gif, .jpg, .png и .svg. Для прозрачных логотипов используйте формат PNG или SVG. GIF-анимация возможна, но мы не рекомендуем использовать ее в качестве логотипов.
Иконка браузера
Иконка браузера или Favicon - это иконка, связанная с Вашим сайтом. Вы можете поручить его разработку дизайнеру логотипов.
![]()
Для максимальной совместимости со всеми типами устройств рекомендуется загружать версии .ico, .png и .svg.
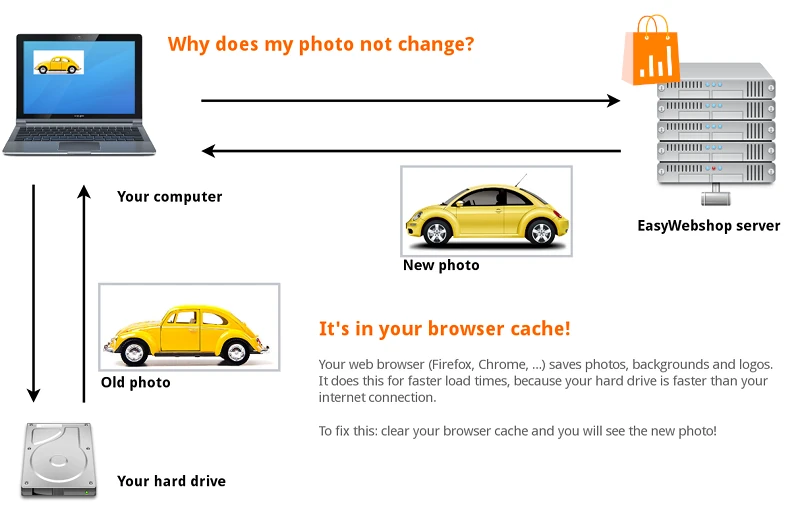
Возможно, что значок браузера не сразу меняется после его обновления в управлении макетом. Это происходит из-за кэша браузера. Эта проблема устраняется через некоторое время, когда кэш очищается. Вы также можете вручную очистить кэш браузера или посетить сайт с устройства, которым Вы раньше не пользовались.
Цвета
Интерфейс цветов извлекает все цвета из выбранной темы и предоставляет простой способ их изменения. Кнопка Редактировать CSS - это экспертная функция, которая предоставляет дополнительные возможности для точной настройки макета путем изменения CSS-кода.
Несколько полезных ссылок:
После внесения изменений нажмите кнопку Сохранить ниже.
Изображения
Если в теме присутствуют изображения, они будут перечислены здесь. Щелкните на значке Редактировать изображение, чтобы обновить изображение. С помощью дизайнера (см. следующую страницу) Вы можете добавить больше изображений.
После внесения изменений нажмите кнопку Сохранить ниже.
Если изображение не меняется на сайте, это обычно происходит потому, что старые фотографии все еще находятся в кэше веб-браузера. Веб-браузер (Firefox, Google Chrome, ...) сохраняет веб-страницы и изображения на Вашем жестком диске. Таким образом, при следующем посещении страница будет загружаться быстрее. Когда Вы посетите страницу, Вы увидите старую версию фотографии на жестком диске, а не живую версию на сайте.
Чтобы решить эту проблему: перейдите на страницу магазина и нажмите Обновить страницу или Перезагрузить страницу
Вы также можете воспользоваться клавишами быстрого доступа: F5 или CTRL + R (Command + R на Mac). Теперь загружена самая последняя версия веб-страницы.
В некоторых веб-браузерах Вам придется вручную очистить кэш в настройках браузера. Где это сделать, зависит от браузера. Обратитесь за помощью к справочной функции Вашего браузера. Это выходит за рамки данной вики.
Тип шрифта
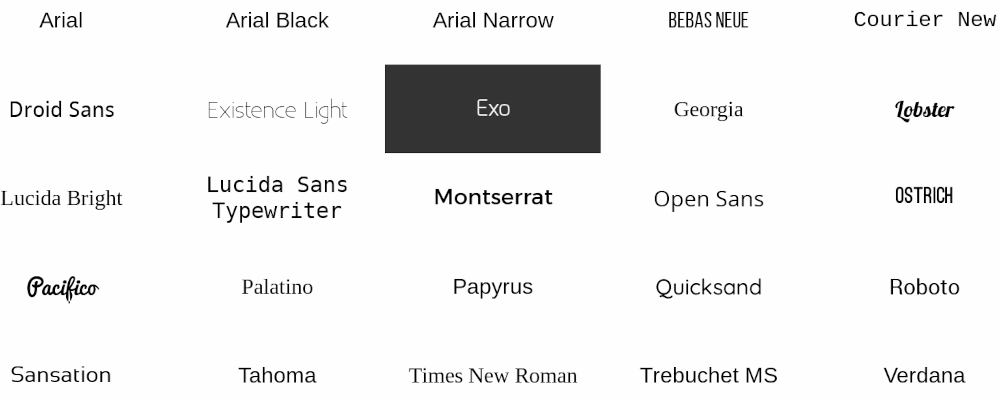
Этот интерфейс позволяет Вам изменить основной тип шрифта на Вашем сайте. Просто выберите шрифт и нажмите кнопку Сохранить ниже.

Не рекомендуется смешивать разные типы шрифтов на одной странице.
Дизайнер
С помощью конструктора можно персонализировать выбранный шаблон или тему. Дизайнер предлагает множество возможностей для персонализации и поэтому менее прост в использовании, чем стандартное управление макетом. На следующей странице описаны функции дизайнера.

Советы, как создать красивый макет самостоятельно
Наем веб-дизайнера для Вашего сайта
![]() С помощью встроенного конструктора Вы можете сами персонализировать свой макет. Есть множество опций, чтобы Вы могли выделить свой магазин на фоне других сайтов. Это самый простой и недорогой вариант.
С помощью встроенного конструктора Вы можете сами персонализировать свой макет. Есть множество опций, чтобы Вы могли выделить свой магазин на фоне других сайтов. Это самый простой и недорогой вариант.
Если Вы не достигли желаемого результата, Вы можете обратиться к веб-дизайнеру, чтобы он создал макет на заказ. При поиске веб-дизайнера учтите, что в Интернете, к сожалению, много необразованных веб-дизайнеров. Попросите рекомендации и проверьте их, связавшись с ними.
Некоторые веб-дизайнеры будут вынуждать Вас перейти на другое программное обеспечение для интернет-магазинов, чтобы сделать дизайн макета, в чем нет необходимости. Обычно они делают это потому, что получают комиссионные за продажу Вам другого приложения. Проведите сравнение между EasyWebshop и другой платформой. Как правило, мы предоставляем гораздо больше возможностей по более выгодной цене.
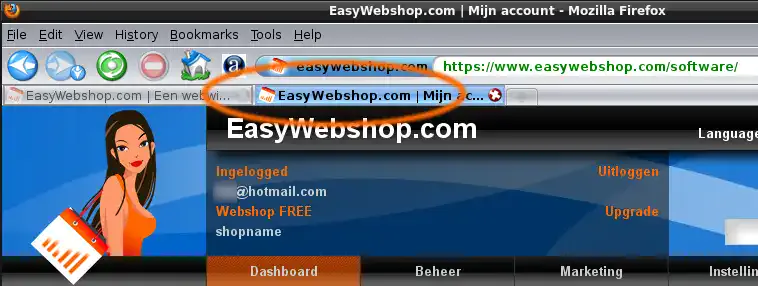
Вкладки браузера облегчают переключение между задачами
Создайте в браузере две вкладки: вкладку с этими инструкциями и вкладку, в которой Вы будете управлять своим магазином. Так Вы сможете легко переключаться с одной вкладки на другую и быстрее ориентироваться. Если Вы распечатываете эту документацию, это, конечно, не относится к данному случаю. Вы можете посмотреть на бумагу, а затем на свой экран. Да, это оскорбление Вашего интеллекта!
Нажмите CTRL + T (или выберите Файл > Новая вкладка), чтобы открыть новую вкладку в Вашем браузере. В новой вкладке перейдите на наш сайт: easywebshop.com.

После того, как Вы изменили что-то в бекенде, перейдите на вкладку Вашего сайта и нажмите Перезагрузить страницу, Обновить страницу или F5, чтобы увидеть последнее обновление.
Часто задаваемые вопросы о макете
Следующая страница: Конструктор
- Введение
- Управление продуктами
- Конфигурация интернет-магазина
- Настройки аккаунта и магазина
- Методы оплаты и поставщики платежных услуг
- Счета-фактуры и положения и условия
- Настройка стоимости доставки
- Скидки и надбавки
- Регистрация и передача доменных имен
- Многоязычный магазин
- Подключение к внешним платформам
- Персонализированные веб-адреса
- Управление несколькими интернет-магазинами (Multishop)
- Автоматические электронные письма клиентам
- Разработка красивого макета
- Управление заказами
- Маркетинг
- Модули
- Резервное копирование и экспорт данных
- Электронная и веб-почта
- Учетные записи администратора
- Фотографии высокого качества
- Двухфакторная аутентификация
- Этикетки
- Мета-теги - Верификация веб-сайта
- Живой чат
- Слайд-шоу
- Анализ посетителей - Google Analytics
- Фильтры
- Точка продажи (POS)
- Поля форм
- Цифровые или виртуальные товары
- Система бронирования Symcalia
- Гостевая книга
- Обращение в службу поддержки
